このブログは個人的なプログラミング学習の備忘録を綴ったものです。この実装で動作することは確認済みですが、もっと簡単でいい方法があったり 、あるいはセキュリティや保守の面からあまり好ましい実装ではない可能性があります。また、コードに関する言い回し等も不正確なことが多々あると思われますので、参考にされる場合は十分に検証の上、自己責任でお願いします。
※尚、このブログは適宜加筆修正いたします。
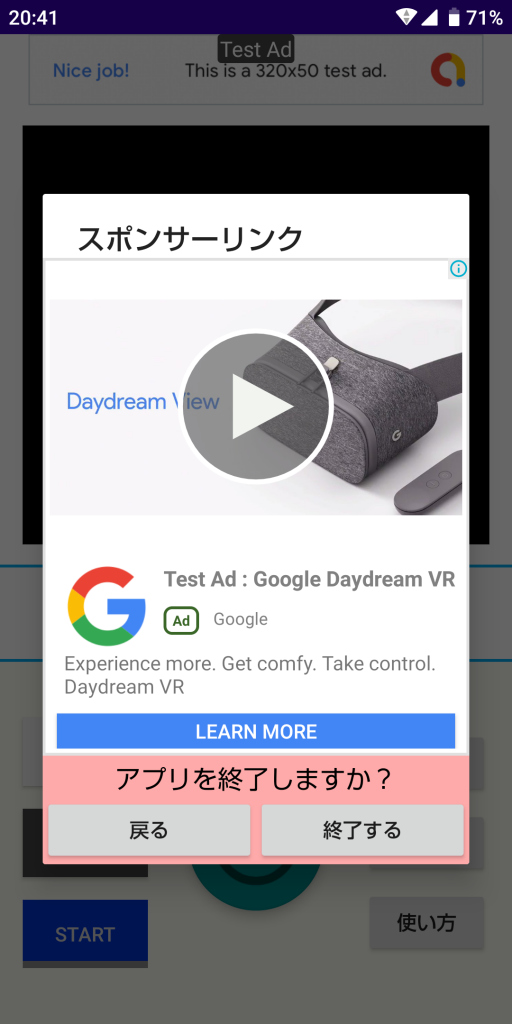
唐突ですが、例えばAndroidアプリを使っているとbackボタンを押した際に 「アプリを終了しますか?」 という広告付きのダイアログが表示されたりすることがありますよね。こんなやつです↓(テスト広告の画像です(再生しません))

このタイプの広告は全画面広告と比べると煩わしさがなく、様々な場面で使えるので重宝しますよね。実装もテンプレートを使うととても簡単です。…が、最初は戸惑うことも多いかもしれません。(私がそうでした^^:)
そんなわけで今回は、(上画像のように)メイン画面でデバイスの”戻るボタン”が押されたら、アプリを終了するかを広告付きダイアログで尋ねる、テンプレートを使った簡単な実装方法を綴ります。
公式リファレンスを読む…
さて、何はともあれ公式サイトでネイティブ広告の説明を読んでみましょう。・・・うん、とても分かりやすいですね…( ゜゜)シロメ
いや実際のところ公式リファレンスって難かしいんですよね(個人的な感想です)。実装出来てから読み返すと確かにその通りって納得できるのですが…あれ何なんでしょうね(^^;)
おことわり:公式サイトで分かる人はこのブログの対象ではありません。
公式の説明は分からないという人も一応…というか必ず公式サイトに目を通すことをおすすめします。
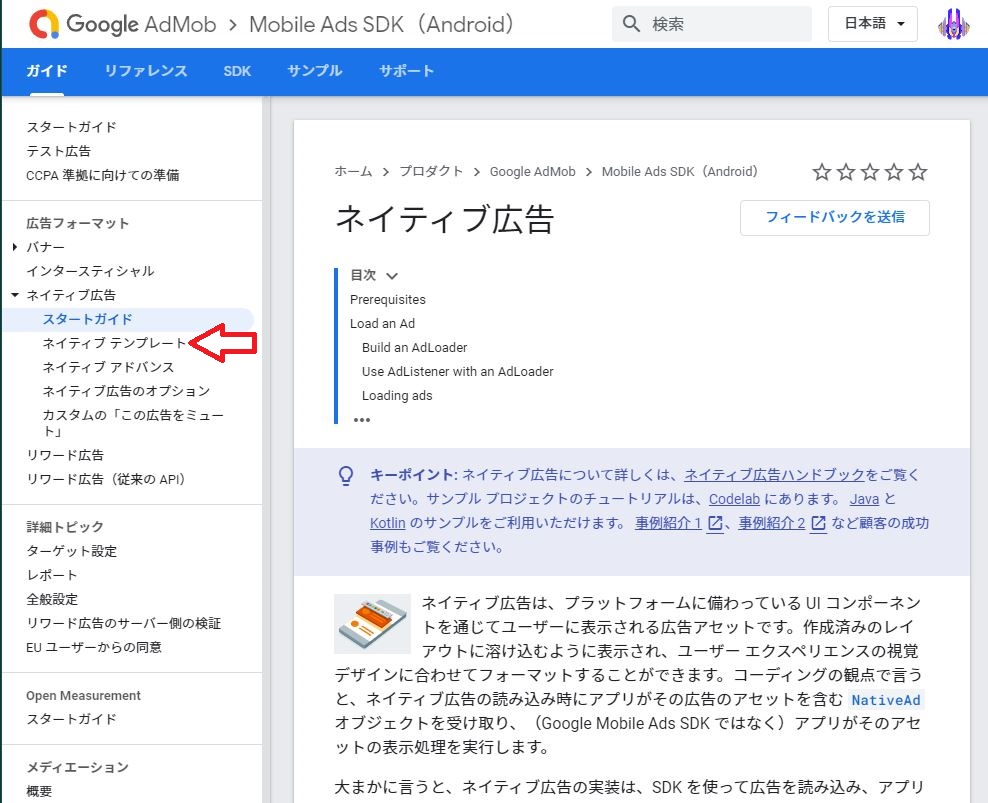
まぁ今回はテンプレートを使うのでサクッと説明します。まず 公式リファレンスの左のメニューからネイティブテンプレートを選択します。

ネイティブテンプレートをダウンロード
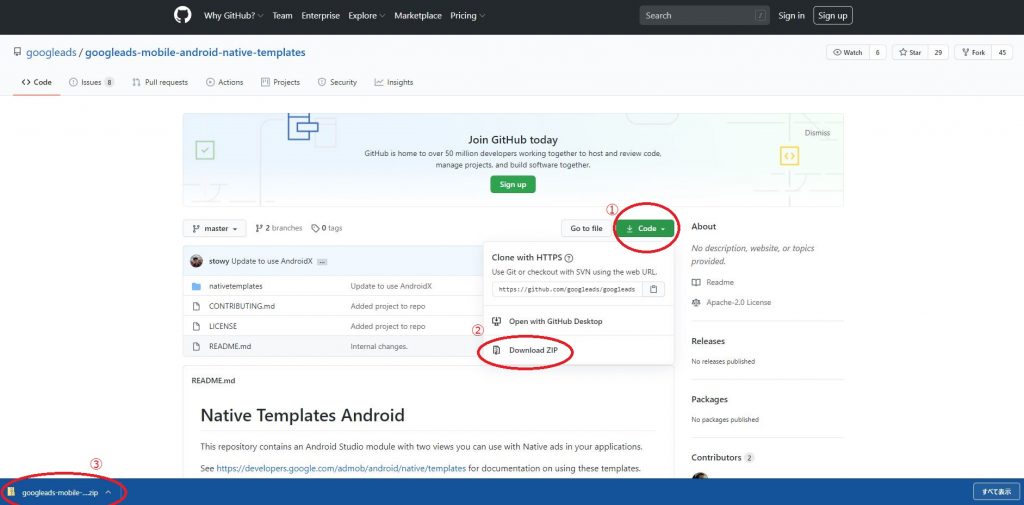
ネイティブテンプレートのページにある『ネイティブテンプレートのダウンロード』をクリックするとGitHubのページに飛びます。
GitHubを使ったことがない人はここでちょっと戸惑うかもしれませんが、テンプレートをダウンロードするだけなので深く考えずに ①『Code』をクリックし、②『Download Zip』をクリックします。Google Chromeをお使いの場合は③画面下部にダウンロードしたzipファイルが表示され、クリックすると開くことが出来ます。

解答したテンプレートフォルダ
「googleads-mobile-android-native-templates-master」をアプリのプロジェクトフォルダに入れます。
入れる場所はプロジェクトのトップフォルダでもいいですし、appフォルダでもいいです。
※プロジェクトフォルダ内ならどこでもいいという記述をどこかで見たのですが真偽のほどはわかりません。私はトップフォルダとappフォルダ以外試してません。
テンプレートをインポート
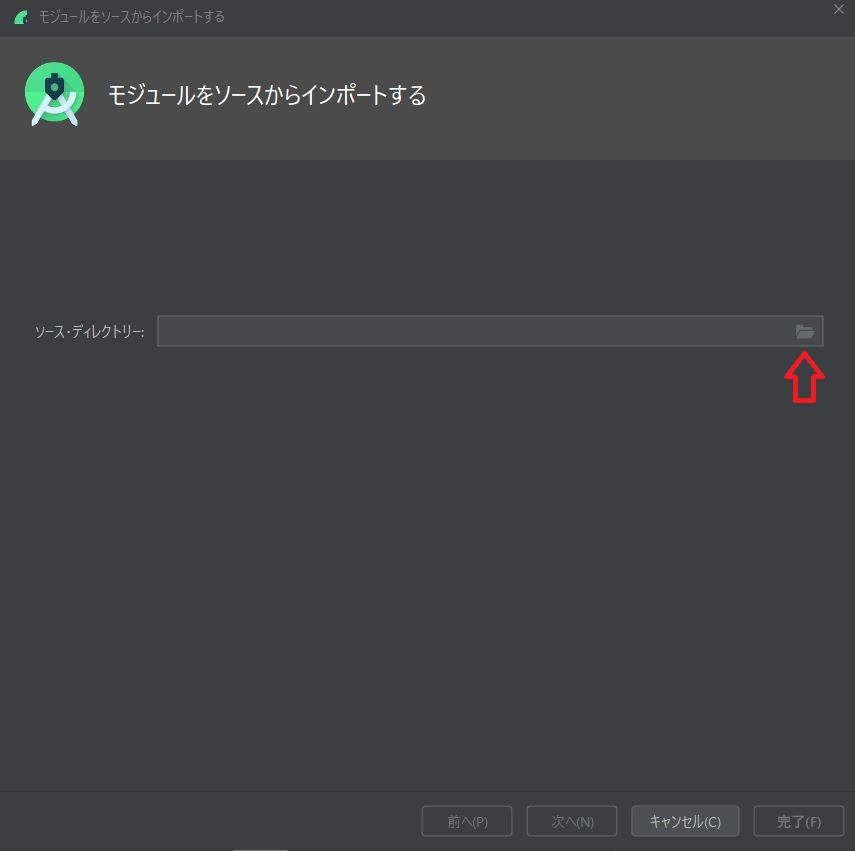
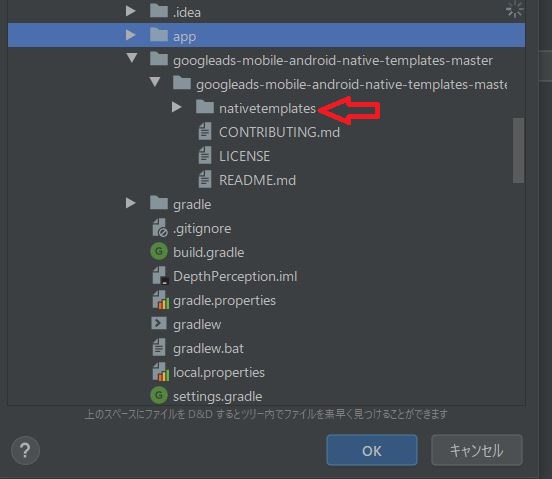
Android Studioのメニューから「ファイル(file)」⇒「新規(new)」⇒「モジュールのインポート(import Module…)」と選択しすると、ソース・ディレクトリの入力を促されますので、フォルダマークをクリックし

先に入れたテンプレートフォルダ 「googleads-mobile-android-native-templates-master」 を探してその中から[nativetemplates]フォルダを選択してOKをクリックします。

モジュールへの依存関係を宣言
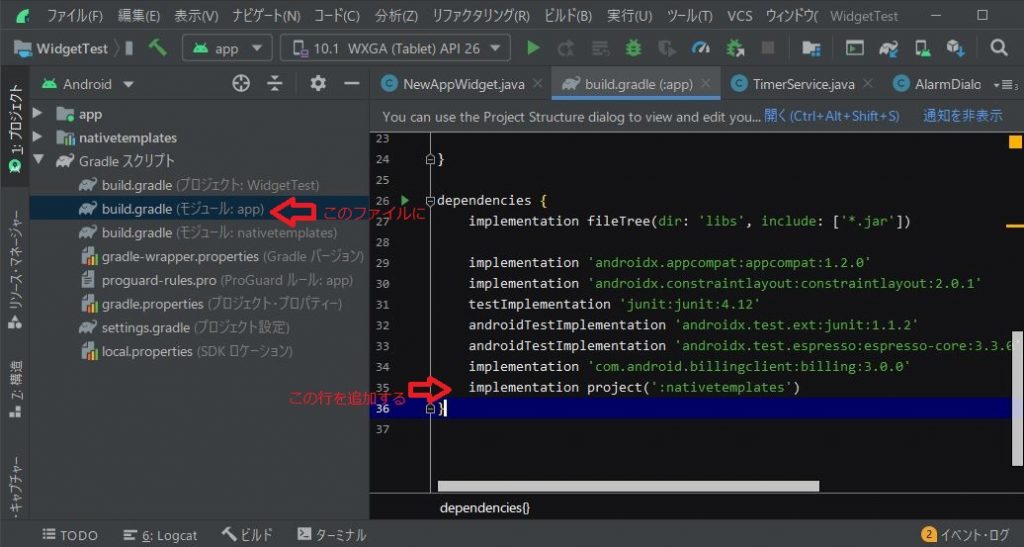
アプリレベルの build.gradle (build.gradle(モジュール:app))ファイルの dependencies ブロックに
implementation project(':nativetemplates')を追加します。

ここからコードを書いていきますがまず、
使用するテキストはstrings.xmlファイルに纏めておきます。
strings.xml
<string name="ask_exit">アプリを終了しますか?</string>
<string name="back">戻る</string>
<string name="exit">終了する</string>
<string name="ads">スポンサーリンク</string>
<string name="test_ad_id">ca-app-pub-3940256099942544/2247696110</string>
<string name="ads_app_id">ca-app-pub-3940256099942544~3347511713</string>“ads_app_id”と”test_ad_id”はテストIDです。
アプリのテストは常にテストIDを使用しなければなりません。
レイアウト(XMLファイル)にテンプレートを含める
空の新規アクティビティを作成(今回はFinishDialog.javaという名前を付けています。)、同時にレイアウトファイル(activity_finish_dialog.xml)も生成します。
activity_finish_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
<!-- 略 -->
tools:context=".FinishDialog">
<!-- 広告レイアウト -->
<LinearLayout
android:layout_width="300dp"
android:layout_height="350dp"
android:orientation="vertical">
<!-- ネイティブ広告テンプレート -->
<com.google.android.ads.nativetemplates.TemplateView
android:id="@+id/ad_template"
app:gnt_template_type="@layout/gnt_medium_template_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
ads:adUnitId="@string/test_ad_Id"/>
</LinearLayout>
<!-- アプリの終了を確認するテキスト -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="4dp"
android:text="@string/ask_exit"
android:textSize="18sp"
android:textColor="@color/black"/>
<!-- ボタンを横並びにするレイアウト -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<!-- 戻るボタン -->
<Button
android:onClick="backButton"
android:layout_width="0dp"
android:layout_weight="0.5"
android:layout_height="wrap_content"
android:text="@string/back"/>
<!-- 終了ボタン -->
<Button
android:onClick="exitButton"
android:layout_width="0dp"
android:layout_weight="0.5"
android:layout_height="wrap_content"
android:text="@string/exit"/>
</LinearLayout>
</LinearLayout> テンプレートのサイズは小と中の2種類あり、
小 (リストビューなどで使うサイズ) の場合は
app:gnt_template_type=”@layout/gnt_small_template_view“
中(今回はこちら)の場合は
app:gnt_template_type=”@layout/gnt_medium_template_view”
をレイアウトに含めます。
また、テンプレートサイズは親要素の幅いっぱいになるように調整されていますので Layoutのwidthを300dp、heightを350dpにしてテンプレートサイズは幅高さ共に”match_parent”にします。
※今回表示させたい広告のサイズは300×250なのですが、height 250dpだと広告リンクのボタンが表示されないことがあるので350dpにしています。
ダイアログを表示する
次にMainActivityに、”戻るボタン”を押したときに広告付きダイアログを表示する記述と、ダイアログで”終了する”を選択されたら、それを受けてアプリを終了する記述をします。
MainActivity.java
public class MainActivity extends AppCompatActivity{
private static final int FINISH = 1000;
@Override
protected void onCreate(Bundle savedInstanceState){
/* 略 */
}
//デバイスの戻るボタンを押したらFinishDialogを表示する
@Override
public boolean onKeyDown(int keyCode, KeyEvent event){
if(keyCode == KeyEvent.KEYCODE_BACK){
Intent intent = new Intent(MainActivity.this, FinishDialog.class);
startActivityForResult(intent, FINISH);
}
return false;
}
//FinishDialogで"終了する"を選択された時の処理
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == FINISH && resultCode == RESULT_OK) {
finish();
}
}
}広告をテンプレートに表示する
そしてFinishDialog.javaにロードした広告をテンプレートに表示する記述をします。
FinishDialog.java
public class FinishDialog extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_finish_dialog);
setTitle(R.string.ads);
AdLoader adLoader = new AdLoader.Builder(this, getString(R.string.native_adsId))
.forUnifiedNativeAd(new UnifiedNativeAd.OnUnifiedNativeAdLoadedListener() {
@Override
public void onUnifiedNativeAdLoaded(UnifiedNativeAd unifiedNativeAd) {
NativeTemplateStyle styles = new NativeTemplateStyle.Builder().build();
TemplateView template = findViewById(R.id.ad_template);
template.setStyles(styles);
template.setNativeAd(unifiedNativeAd);
}
}).buile();
adLoader.loadAd( new AdRequest.Builder().build());
}
}
//ダイアログの"戻る"が選択されたらダイアログを終了する。
public void backButton(View view){
finish();
}
//"終了する"が選択されたらMainActivityに処理を返してダイアログをとじる
public void exitButton(View view){
Intent intent = new Intent();
setResult(RESULT_OK, intent);
finish();
}
}そして最後にマニフェストにFinishDialogをダイアログにするためのテーマを設定します。
AndroidManifest.xml
<!-- 略 -->
<application
<!-- 略 -->
android:theme="@style/AppTheme">
<activity
android:name=".FinishDialog"
android:theme="@style/Theme.AppCompat.Light.Dialog"/>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="@string/ads_app_id" />
<!-- 略 -->
</application>
<!-- 略 -->テーマはAndroidにあらかじめ用意されているAppCompat.Light.Dialogにします。
meta-dataは広告のメタデータです。
以上、こうやって書くとちょっと長いですが実装自体は簡単ですね^^
では今回はここまでにしようと思います。
ご読了ありがとうございました 。
スポンサーリンク

