こんにちはHideです。プログラミング系のブログ2本目です(^^)
今回はカレンダー型のダイアログを表示して日付を選択する方法を綴ります。
例えはユーザーに日付を入力してもらう場合、テキスト入力だとありえない日付や関係ない文字の入力を防ぐため入力制限したりif文ではじいたりしなければいけないのでちょっと面倒くさいですよね。
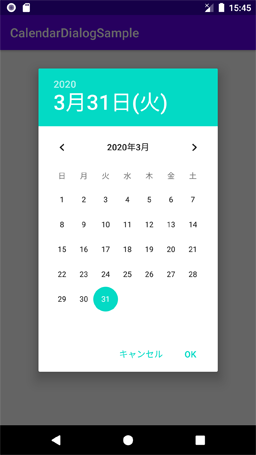
そんな時に便利なのがDatePickerDialogクラス。冒頭に説明した通りカレンダー型のダイアログから日付を選択して入力することができます。こんなやつ↓↓↓

AndroidのバージョンでUIは異なるようですが選択できるカレンダーという意味では大差ないと思います。
サンプルコードではボタンと入力フィールド(EditText)を用意して、ボタンを押したらダイアログが開き、選択した日付が入力されるようにしています。 まずはレイアウト(xml)から
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
tools:ignore="HardcodedText,Autofill" >
<EditText android:id="@+id/edit_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:cursorVisible="false"
android:focusable="false"
android:text=""
android:inputType="date"
android:textSize="32sp"
android:hint="選択した日付"
tools:ignore="Autofill" />
<Button android:id="@+id/dateButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:layout_gravity="center"
android:onClick="calendarButton"
android:text="日付選択"/>
</LinearLayout>配置は適当にmarginとgravityで真ん中の上のほうにして、EditTextは直接入力したりコピペされないようにcursorVisibleとfocusableを”false”に設定しています。ボタンにonClick属性を付けたらコード側でメソッドの中身を記述していきます。
※ここでonClickのメソッド名に赤い下線が出ますがこれはコード側(MainActivity.java)にメソッドがないですよ~という警告なのでCtrl+Enterでメソッドを作成するかコード側でメソッドを記述します。
MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.EditText;
import java.util.Calendar;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.edit_text);
}
public void button(View view) {
Calendar calendar = Calendar.getInstance();
DatePickerDialog datePickerDialog = new DatePickerDialog(
this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
editText.setText(String.format(Locale.JAPAN, "%02d / %02d / %02d", year, month + 1, dayOfMonth));
}
},
calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH)
);
datePickerDialog.show();
}
}
まずは日付を入力するEditTextをIDで取得します。次にボタンを押したらダイアログを表示する処理をonClick属性で設定したメソッドに書きます。
DatePickerDialogクラスのインスタンスを作り、オーバーライドしたonDateSetメソッドで選択された日付を取得します。
onDateSetメソッドの引数、year, month, dayOfMonthでそれぞれ年、月、日を取得できます。(※monthは1~12ではなく0~11なので利用するときに+1します。)
取得した日付を”/”区切りにフォーマットして EditTextにsetしています。
コードはどう説明すればいいのか難しいですね、うまく説明できるように勉強せねば( ^ ^ ;)ウ~ム
何はともあれこのコードで↓↓↓のような実装になります。
以上、こんな感じです。
今回はMainActivityでダイアログを表示していますがこの方法だと汎用性がないので次回は別のクラスでダイアログを表示して選択された情報を元のアクティビティで受け取って利用する方法を綴りたいと思います。
最後までご拝読いただきありがとうございました。
それでは(^^)/
このブログは個人的な備忘録です。この実装で動作することは確認済みですが、もっといい方法があったりあまり好ましくない実装である可能性は十二分にあります。参考にされる場合は自己責任でお願いします。
※尚、このブログは予告なく加筆修正することがあります(^^;)
スポンサーリンク

